OneSignal ile sitenize bildirim izini veren herkese bildirim yollayabilirsiniz. Biz bu dersimizde öncelikle basit olarak kurulumunu göreceğiz ardından PHP ile OneSignal api’si ile bildirim göndereceğiz.
Kurulum
İlk olarak siteye kayıt olalım.(Siteye gitmek için tıklayın). Kayıt olduktan sonra açılan “All Applications” sayfasından “Add a new app” yazısına tıklayalım ve uygulamaya isim verelim.

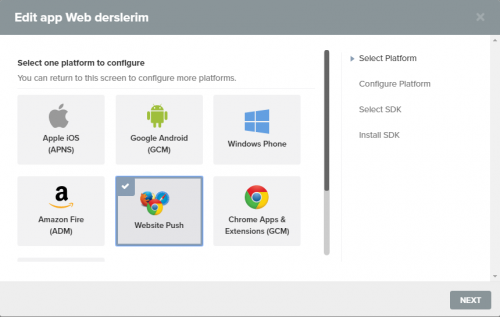
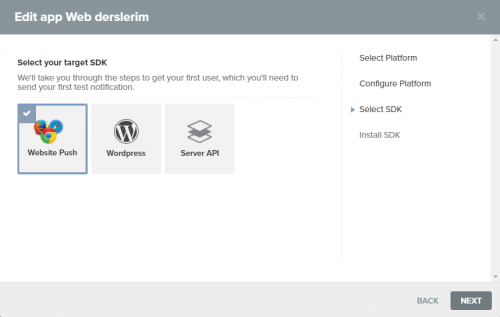
“Website Push” seçeneğini seçtikten sonra “next” tuşuna basalım.

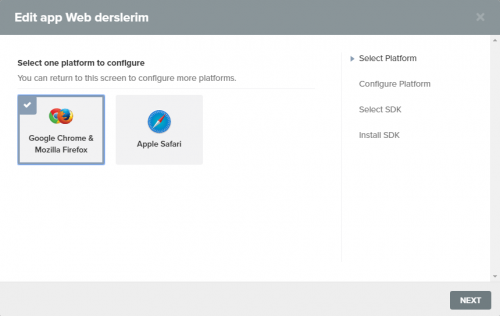
Tarayıcı seçimini yaptıktan sonra “next” tuşuna basıp devam edelim.

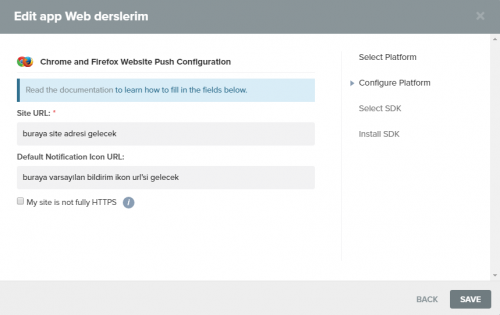
Url ve ikon bilgilerimizi girdikten sonra kaydediyoruz.

Burdan “Website Push” seçeneği seçiyoruz ve devam ediyoruz. Artık son adımdayız. Bu doğrulama adımı. Bizim için önemli olan kısım son adımda çıkan “Your App ID” yazısının karşısındaki değer. Id değerini kopyalıyoruz. OneSignal’in döküman sayfasından kodlarımızı alıp sayfamıza ekleyeceğiz. (Döküman sayfası için tıklayın).
<script src="https://cdn.onesignal.com/sdks/OneSignalSDK.js" async='async'></script>
<script>
var OneSignal = window.OneSignal || [];
OneSignal.push(["init", {
appId: "kopyaladığımız id değeri buraya gelecek",
autoRegister: false, /* Set to true to automatically prompt visitors */
notifyButton: {
enable: true /* Set to false to hide */
}
}]);
</script>
“appId” değerini kendi Id değerimizi yazdıktan sonra bu kodu kendi sitemizin head etiketleri arasına ekliyoruz. Ekleme işlemini yaptıktan sonra sitemize girip abone oluyoruz. Ardından son açılan doğrulama adımındaki “Check Subscribed Users” butonuna tıklıyoruz. Doğrulama başarılıysa yeşil renkli bir mesaj geliyor. Ardından “DONE” butonuna tıklıyoruz ve kurulumu tamamlıyoruz ![]() .
.
Bildirim gönderimi
İsterseniz Onesignal.com üzerinden bildirim gönderebilirsiniz. Oluşturduğumuz uygulama açıkken yandaki menüden “MESSAGES” menüsü altındaki “New Message” linkine tıklayıp adımları takip ederek yeni bildirim gönderebilirsiniz. Biz Api aracılığıyla göndereceğimiz için çok fazla detaya girmiyoruz ![]() .
.
Onesignal Api kullanarak bildirim gönderimi
OneSignal api aracılığıyla bildirim göndermek haricinde daha farklı işlemlerde yapabilirsiniz. Biz dersimizde sadece bildirim göndermeyi göstereceğiz fakat diğer işlemlerinde kullanımı mantığı hemen hemen aynı ![]() . (Api sayfasına gitmek için tıklayın). Şimdi bildirim gönderme işlemine geçebiliriz
. (Api sayfasına gitmek için tıklayın). Şimdi bildirim gönderme işlemine geçebiliriz ![]() .
.
<?php
function bildirim_gonder(){
$app_id = "OneSignal App ID değeri buraya gelecek";
$rest_api_key = "REST API Key değeri buraya gelecek";
$url = "Bildirim'in gideceği url buraya yazılacak";
$headings = array(
"en"=>"Deneme mesaj başlığı"
);
$content = array(
"en" => 'Deneme mesaj içeriği'
);
$fields = array(
'app_id' => $app_id,
'included_segments' => array('All'),
'data' => array("foo" => "bar"),
'headings'=>$headings,
'url'=>$url,
'contents' => $content
);
$fields = json_encode($fields);
$ch = curl_init();
curl_setopt($ch, CURLOPT_URL, "https://onesignal.com/api/v1/notifications");
curl_setopt($ch, CURLOPT_HTTPHEADER, array('Content-Type: application/json; charset=utf-8',
'Authorization: Basic '.$rest_api_key.''));
curl_setopt($ch, CURLOPT_RETURNTRANSFER, TRUE);
curl_setopt($ch, CURLOPT_HEADER, FALSE);
curl_setopt($ch, CURLOPT_POST, TRUE);
curl_setopt($ch, CURLOPT_POSTFIELDS, $fields);
curl_setopt($ch, CURLOPT_SSL_VERIFYPEER, FALSE);
$response = curl_exec($ch);
curl_close($ch);
return $response;
}
$response = bildirim_gonder();
$return["cevap"] = $response;
$return = json_encode( $return);
print($return);
?>
Yukarıdaki örnekteki fonksiyon içersindeki değerleri kendimize göre değiştiriyoruz. Basit olarak bu şekilde yaptık siz isterseniz artık veritabanı ile entegre edebilirsiniz ![]() . Dikkat etmemiz gereken nokta oluşturduğumuz “$app_id” ve “$rest_api_key” değişkenlerine gireceğimiz değerler. Bu değerlere ulaşmak için OneSignal üzerindeki uygulamız açıkken yan menüden “App Settings” linkine tıklıyoruz. Açılan sayfada üstte çıkan menülerden “Keys & IDs” seçeneğine tıklıyoruz. Açılan pencereden değerlerimizi kopyalayıp yazdığımız kodda değiştiriyoruz.
. Dikkat etmemiz gereken nokta oluşturduğumuz “$app_id” ve “$rest_api_key” değişkenlerine gireceğimiz değerler. Bu değerlere ulaşmak için OneSignal üzerindeki uygulamız açıkken yan menüden “App Settings” linkine tıklıyoruz. Açılan sayfada üstte çıkan menülerden “Keys & IDs” seçeneğine tıklıyoruz. Açılan pencereden değerlerimizi kopyalayıp yazdığımız kodda değiştiriyoruz.
Api aracılığıyla bildirim göndermek bu kadar basit daha farklı özellikler eklemek için api sayfasına bakabilirsiniz.