MVC , adının açılımından da belli olacağı gibi Model-View-Controller kelimlerinden oluşan, günümüzde de oldukça popüler olan bir yazılım mimarisidir. Büyük ve kompleks projelerde MVC yapısı kullanarak projedeki kodların okunabilirliğini kolaylaştırabilir, güncelleme, yeni modüller ekleme gibi özellikleri daha kolay bir şekilde yapabiliriz.
Şimdi sırayla Model, View ve Controller katmanlarından bahsedelim.
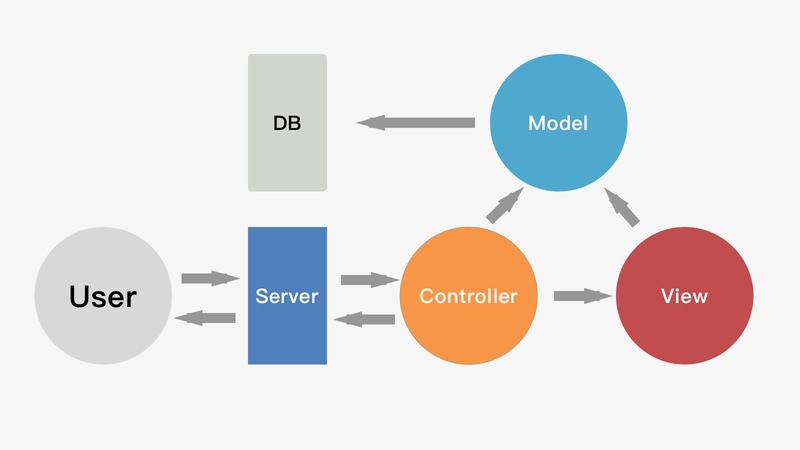
MVC Mimarisinin Çalışma Mantığı
Mvc mimarisi şu şekilde çalışır
– Tarayıcıdan View sayfasına istek yapılır.
– View sayfası gerekli Controller’a gider
– Controller’daki metot eğer Model kullanmışsa çağırılan modele gider
– Modelden gerekli işlemler yapıldıktan sonra veriler Controller’a aktarılır.
– Controller Model’den verileri alır ve görüntülenmesi için View dosyasına aktarır.
– View dosyasında gelen veriler istenilen şekilde gösterilir.
Model Katmanı
MVC mimarisi içinde verilerimizin tutulduğu yer model katmanıdır. Veritabanı işlemlerinde kullanılır. Veriler burada işlenir, sorgular burada yapılır. Burada veritabanı gibi sağlayıcılardan alınan veriler Controller yardımı ile View’e gönderilip orada kullanılır.
Mesela veritabanında Users adında bir tablomuz var ve bu tablo kişi bilgilerini tutuyor. Bu tabloyu MC yapısına uygun kullanmak için yaptığımız sorguları model katmanında yapıp Controller Yardımıyla bu verilere ulaşabiliriz.
View Katmanı
Burada sadece görüntüleme işlemleri yapılır. Diğer işlemler de elbet yapılabilir ama MVC yapısına uygun olmadığı için pek tercih edilmez.Bir örnek senaryo ile bu yazı bitmeden hemen önce sizlere açıklayacağım.
Controller Katmanı
Burası programın beynidir. View ile Model arasında köprü görevi görür ve genellikle işlemlerin ana kısımları bu katmanda yapılır. Veriler Model katmanından alınıp işlenerek View katmanına aktarılır. Kullanıcı bir istek yapar bu istek önce Controller katmanına gelir. Eğer ihtiyaç varsa model katmanına gider verileri alır ve işlediği verileri View katmanına gönderir.
Umarım düzgün anlatabilmişimdir. Gördüğünüz gibi Mvc yapısında projeyi belli katmanlara bölerek işlerimizi daha kolay ilerletebiliyoruz.
Şimdi bir senaryo üzerinden basit bir algoritma kurarak size daha iyi anlatmaya çalışacağım.
Senaryomuz şu: Veritabanında müzik listesi adında bir tablomuz var ve burada sevdiğimiz müzikler var. Biz bu müziklerin adını ve söyleyen kişiyi bir ekranda tablo şeklinde göstermek istiyoruz. Bunu aşağıdaki MVC yapısına uygun algoritmayı koda dökerek rahatlıkla yapabiliriz. (Web tabanlı bir uygulama senaryosu)
– Tarayıcıdan URL’e istek atıyoruz (Örn: kodlamaklazim.com/music_list)
– İstek attığımız zaman tarayıcı bizim için verileri ekranda göstermek için önce Controller katmanına gidiyor.
– Controller veritabanındaki listeyi almak için Model katmanına gidiyor.
– Model katmanında sorguları gerçekleştiriyor ve yaptığımız sorgu sonuçlarını alıyor.
– Controller, Model katmanından alınan verileri gösterilmek üzere son olarak View katmanına gönderiyor.
– View katmanı verileri tablo yardımıyla ekrana basıyor. Biz de listemize ulaşmış oluyoruz.
Yukarda gördüğünüz gibi bir web sayfası belki 1 saniyeden daha kısa bir sürede açılıyor ama arka planda neler oluyor :) . Mvc yapısını ilk kez duyuyor ve hakkında ilk bilgileriniz ise ilk başta biraz karışık gelebilir ama yazdıkça ne kadar mükemmel bir mimari olduğunun farkına varacaksınız.
Neden MVC Kullanmalıyız ?
– Büyük ve kompleks projelerde Front End, Back End ve Database gibi projelerin farklı kısımlarında görev yapacak geliştiricilerin yaptığı işlerin biribirine karışmaması gerekir. Bu durumda mvc mimarisini kullanarak rahatlıkla takım çalışmaları yapabiliriz.
– Kod karmaşıklığını engellemek ve projenin sürdürebilirliğini sağlamak için kullanabiliriz.
– Bir geliştirici Mvc Mimarisi ile yazdığı bir projeye 5 sene sonra da baksa kodun neler yaptığını hatırlayabilir. (Tabi Mvc’nin içine spagetti kod gömmediyse)
– Uygulama güvenliği konusunda avantaj sağlar. Dışarıdan bir kullanıcı sadece View katmanına ulaşabilir.
– Proje farklı katmanlardan oluştuğu için test ederken zorluk çıkarmaz.